
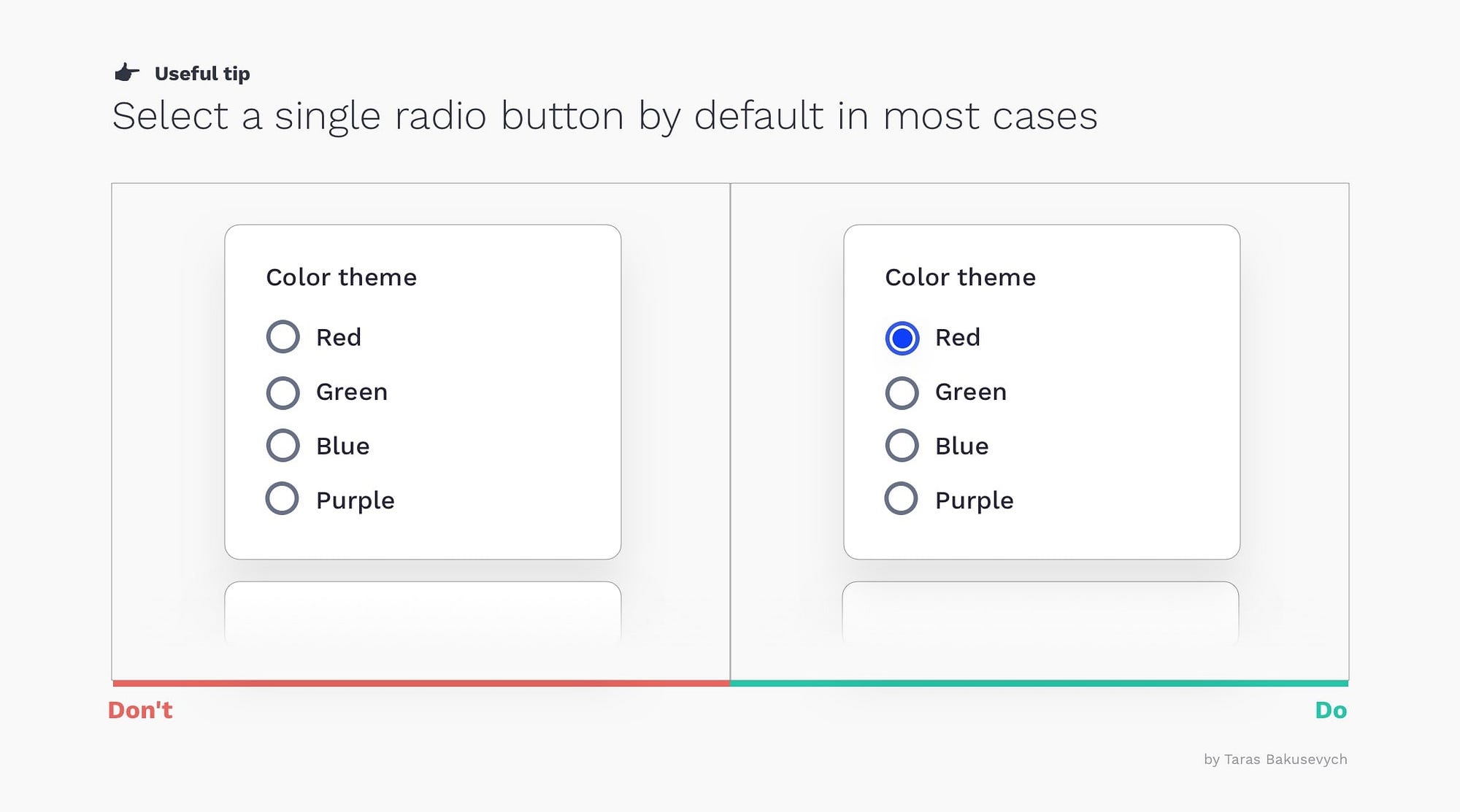
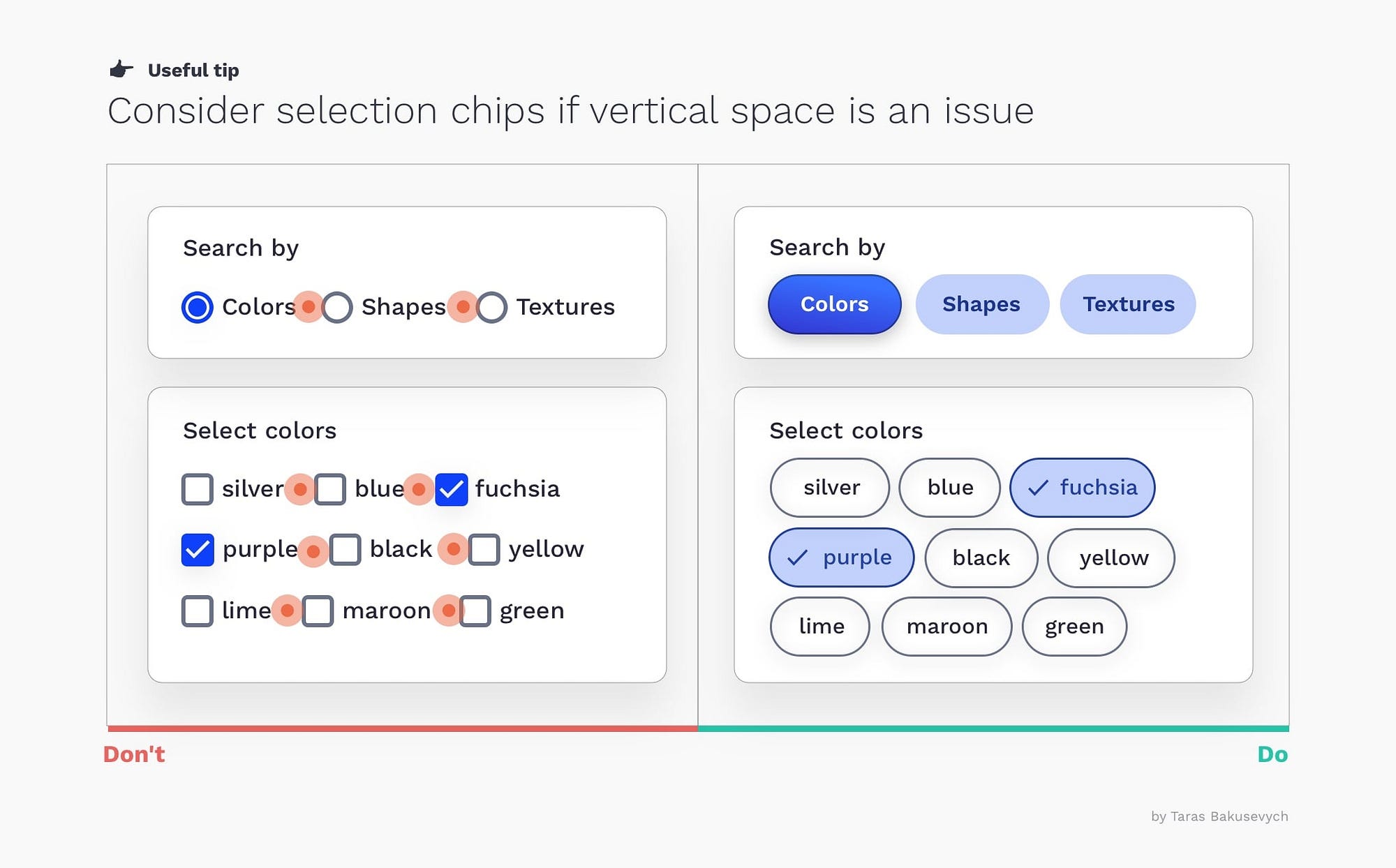
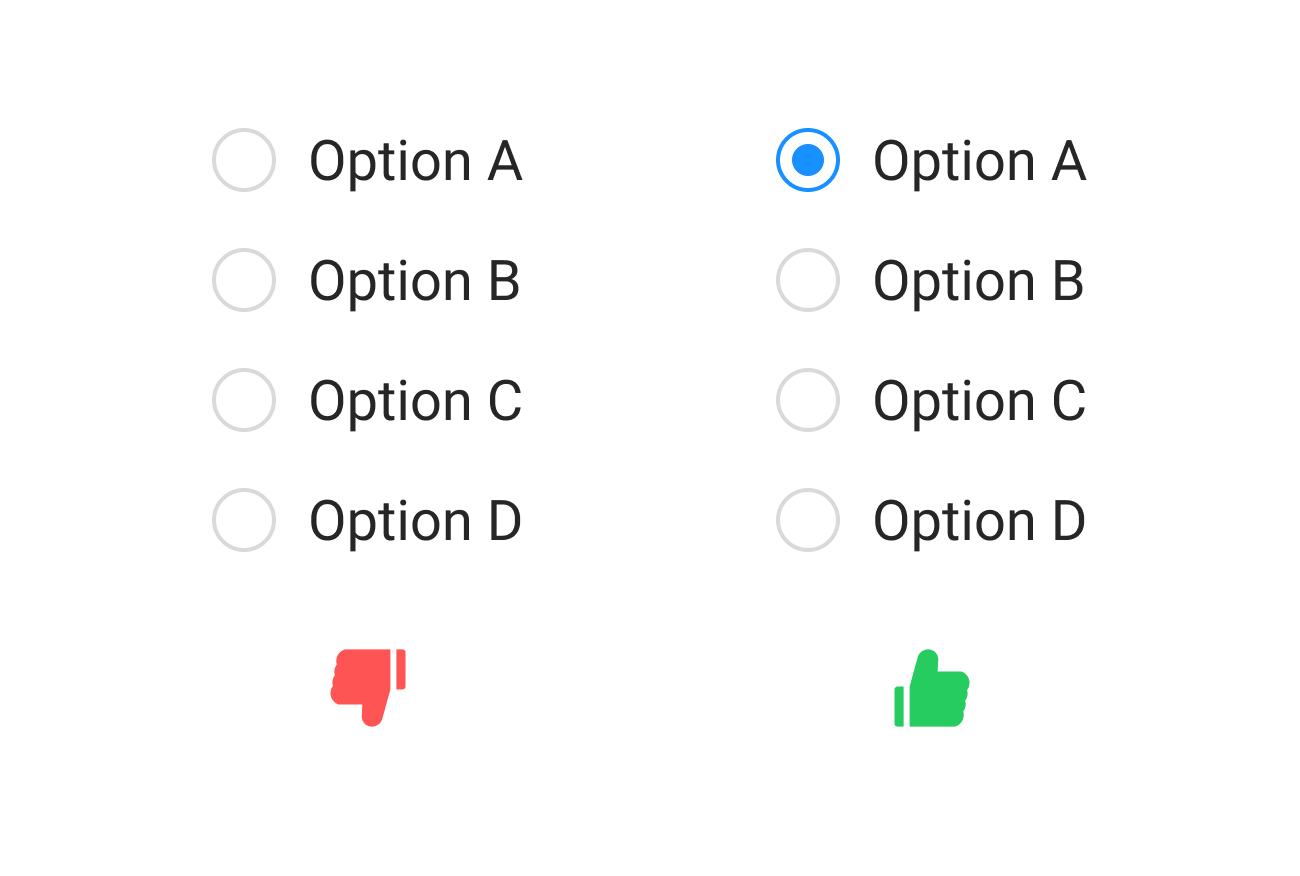
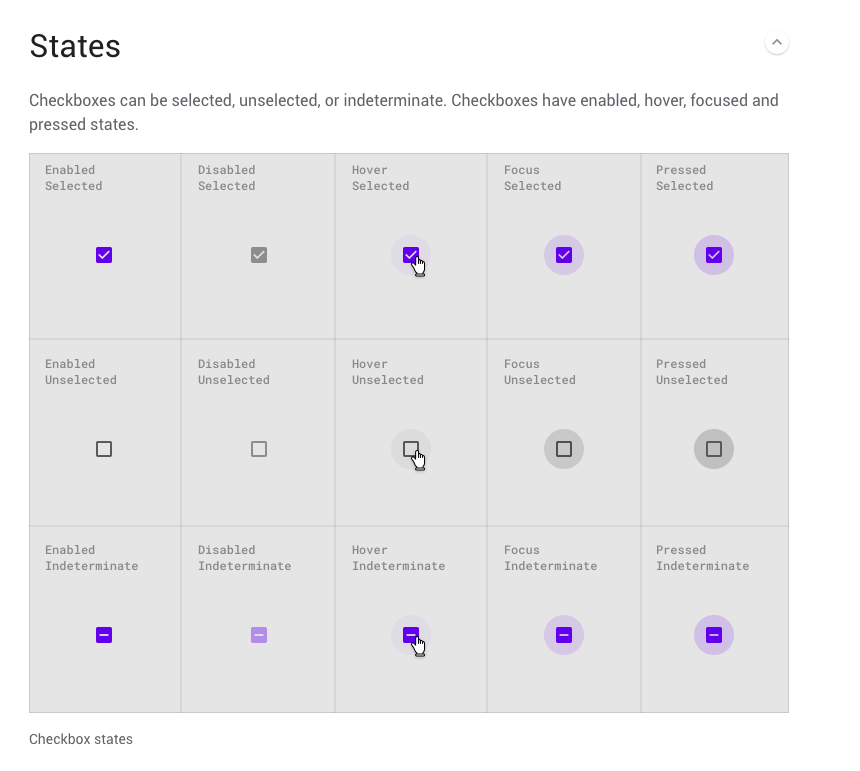
Radio buttons, checkboxes, toggle switches, and dropdown lists: design tips for using selection controls | by Nick Babich | UX Planet

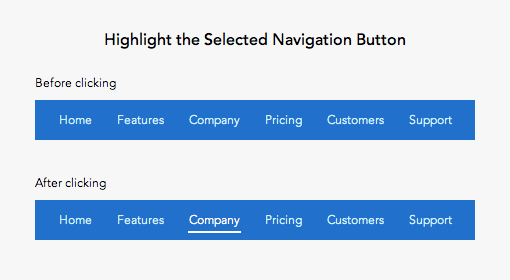
layout - What is the best way to show my users that buttons in the same line have different functionality? - User Experience Stack Exchange













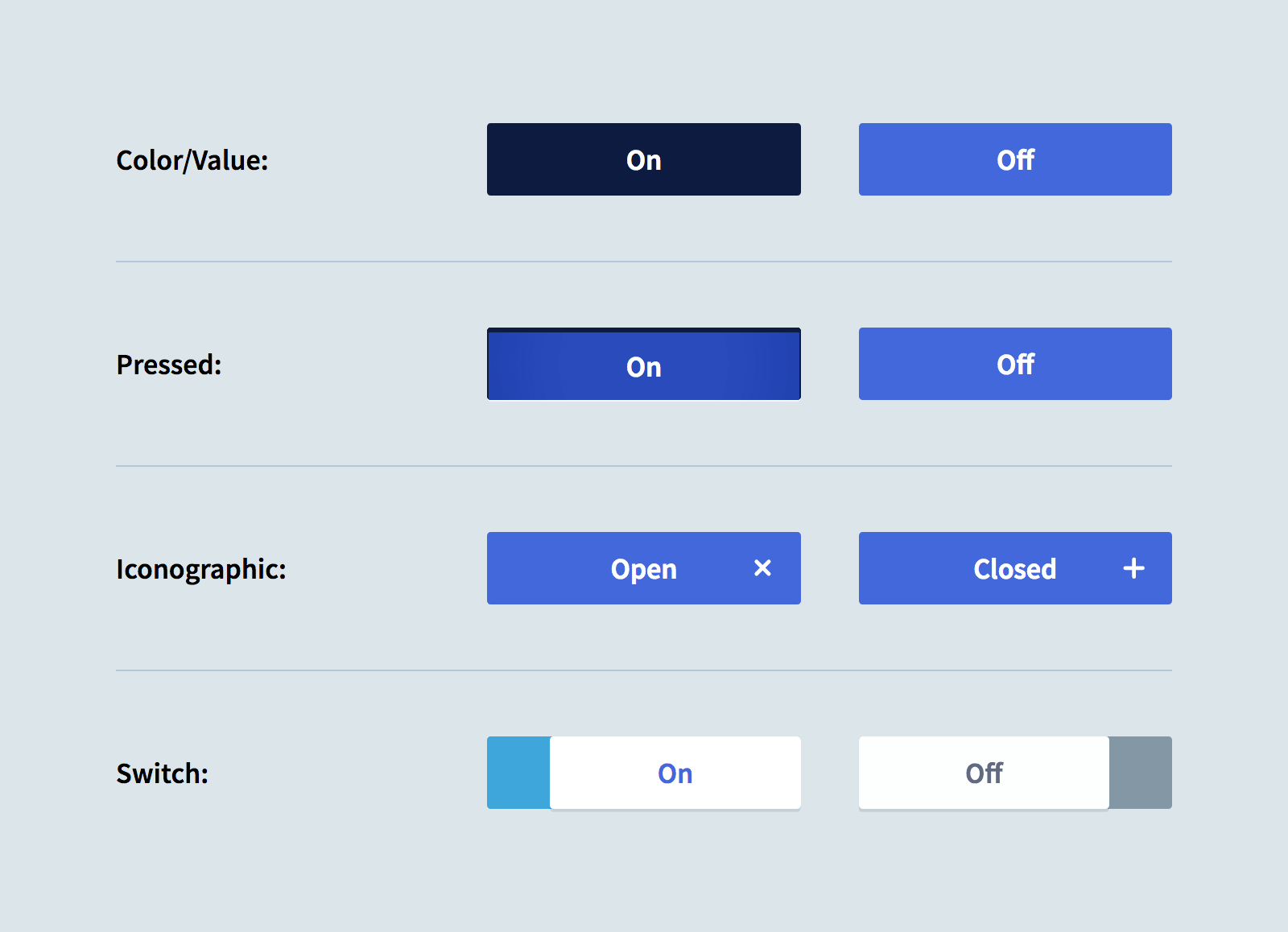
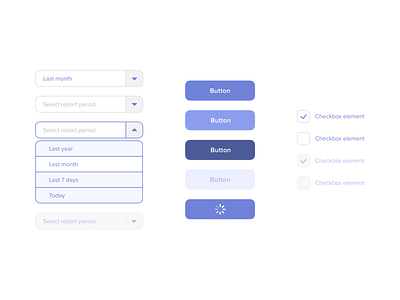
![Bug] Light button selected and disabled state missing · Issue #1084 · SAP/fundamental · GitHub Bug] Light button selected and disabled state missing · Issue #1084 · SAP/fundamental · GitHub](https://user-images.githubusercontent.com/424119/49610235-9fa0e380-f963-11e8-8396-b65525f3fef7.png)