infra: update tsconfig.json to quell TypeScript warnings in cypress directory · Issue #309 · tide-app/tide · GitHub
![Bug: [consistent-type-imports] Using with isolatedModules and emitDecoratorMetadata · Issue #5468 · typescript-eslint/typescript-eslint · GitHub Bug: [consistent-type-imports] Using with isolatedModules and emitDecoratorMetadata · Issue #5468 · typescript-eslint/typescript-eslint · GitHub](https://user-images.githubusercontent.com/24865815/228185165-3849ec04-cc5a-4607-8dbf-00cd67aed2aa.png)
Bug: [consistent-type-imports] Using with isolatedModules and emitDecoratorMetadata · Issue #5468 · typescript-eslint/typescript-eslint · GitHub

Re-exporting a type when the '--isolatedModules' flag is provided requires using 'export type' · Issue #110 · drashland/wocket · GitHub

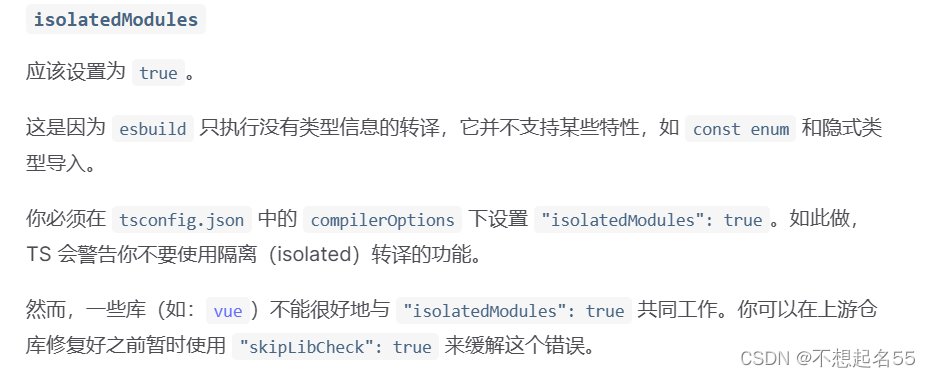
TypeScript】无法在“--isolatedModules“ 下编译“index.ts”,因为它被视为全局脚本文件。请添加导入、导出或空的“export {}“ 语句来使它成为模块。-CSDN博客

Matt Pocock on X: "Ever seen an error like this and wondered why it happens? You're missing a really nice tsconfig.json option. And no, it's not "isolatedModules". https://t.co/TFJXXMMWfn" / X

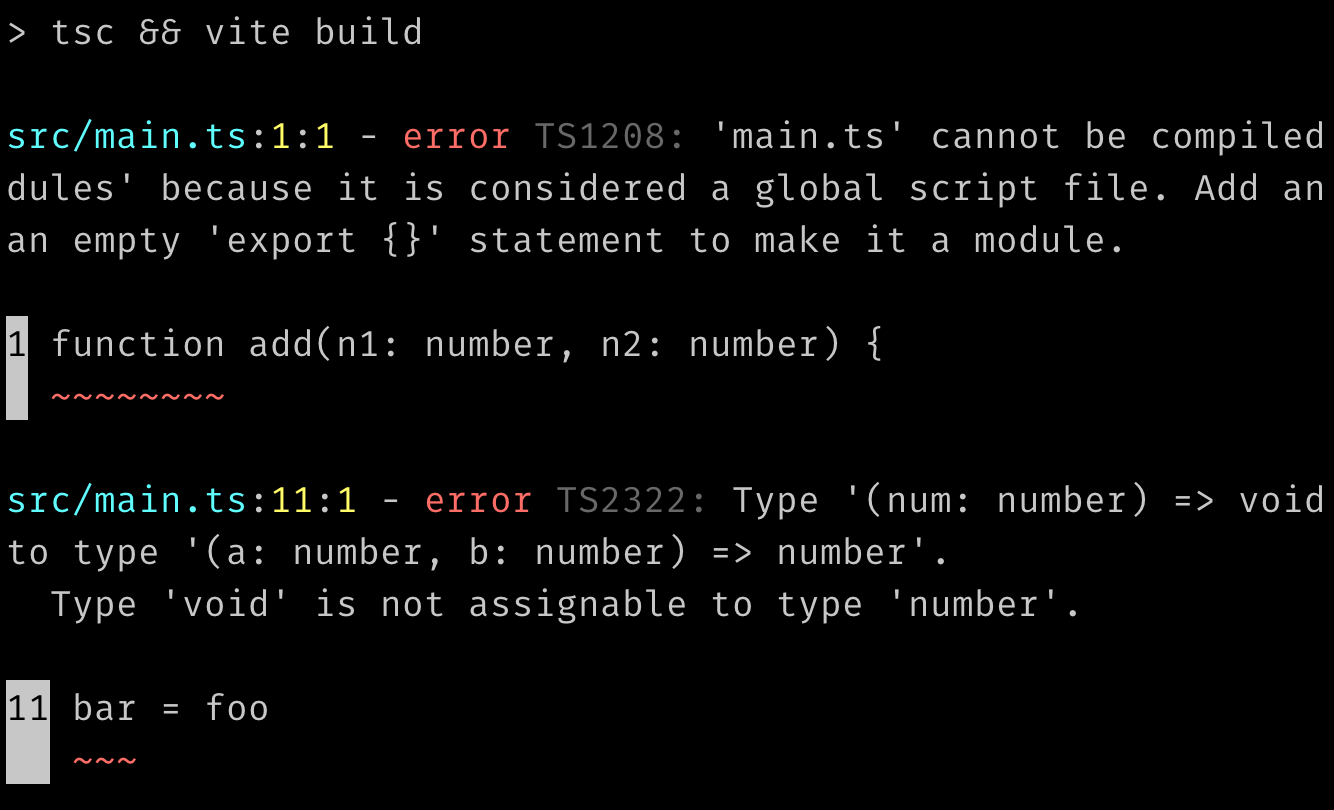
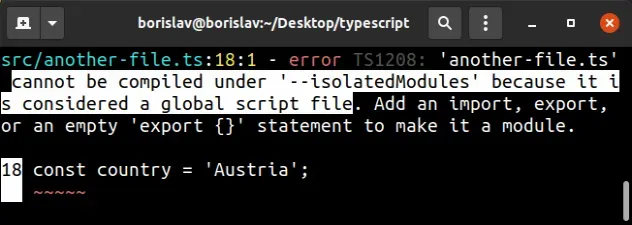
Cannot be compiled under 'isolatedModules' because it is considered a global script file | bobbyhadz

Cannot compile namespaces" error with --isolatedModules and no namespaces · Issue #15230 · microsoft/TypeScript · GitHub

reactjs - create-react-app --typescript: Cannot compile namespaces when the '--isolatedModules' flag is provided - Stack Overflow

typescript - Following the official Cypress tutorial is causing "compiled under '--isolatedModules' " errors - Stack Overflow

Cannot be compiled under 'isolatedModules' because it is considered a global script file | bobbyhadz

typescript - Following the official Cypress tutorial is causing "compiled under '--isolatedModules' " errors - Stack Overflow
![Typescript] cannot be compiled under '--isolatedModules' because it is considered a global script file. Add an import, export, or an empty 'export {}' statement to make it a module. Typescript] cannot be compiled under '--isolatedModules' because it is considered a global script file. Add an import, export, or an empty 'export {}' statement to make it a module.](https://blog.kakaocdn.net/dn/NclMK/btq5j6P7XPN/oTwKMsKnKprObN5HLfRi81/img.png)